トピックス
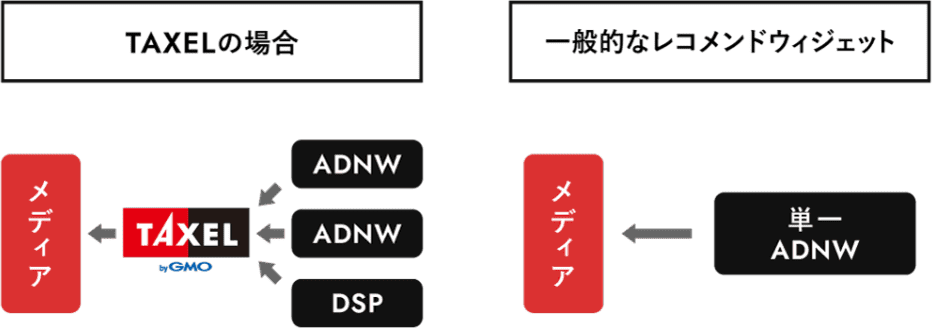
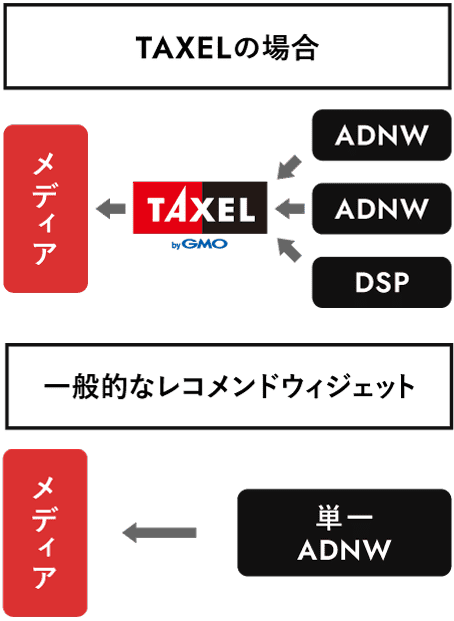
TAXELとは
国内初のSSPの機能を
搭載した
レコメンド
ウィジェットです
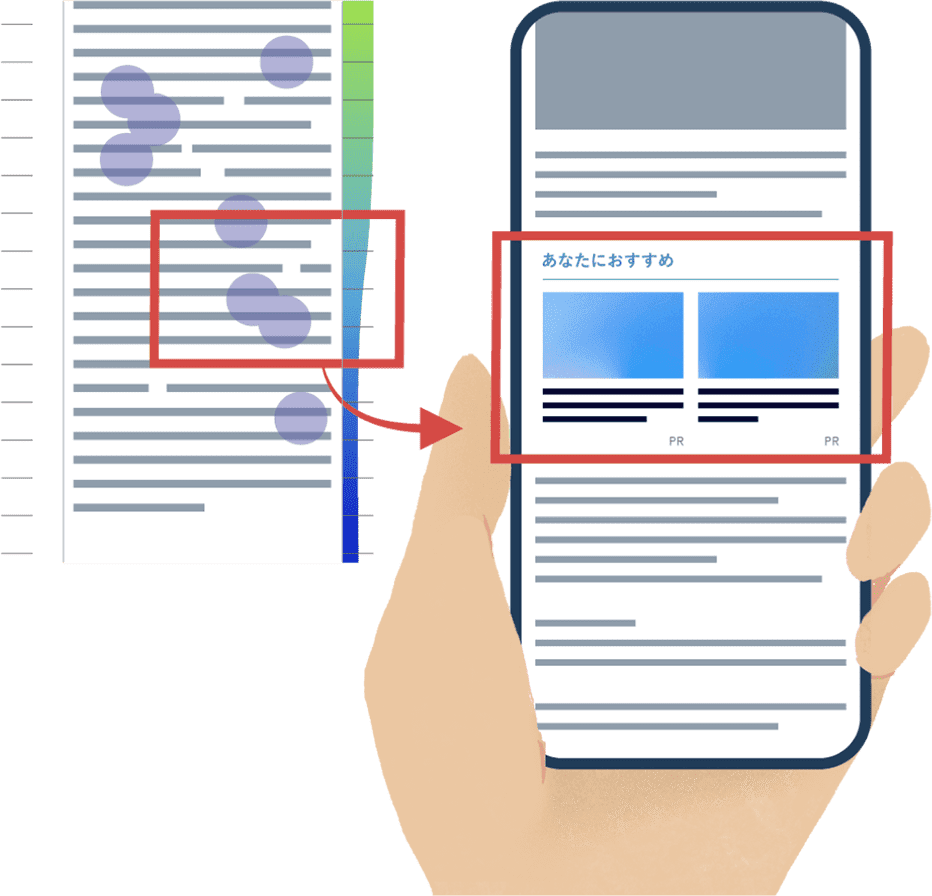
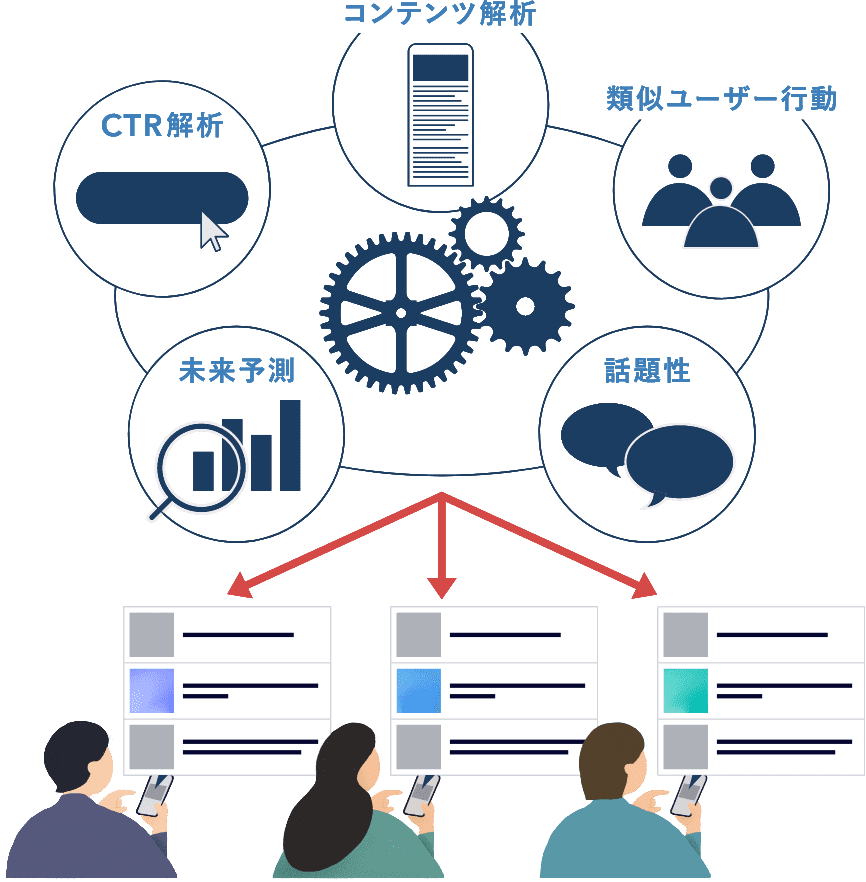
ユーザー行動解析、言語解析処理など複数のアルゴリズムを組み合わせ、
閲覧者に最適な内容を機械学習エンジンによりレコメンデーションします。
閲覧者の興味・関心にマッチしたコンテンツを提供することで、
メディアの内部回遊を加速させます。
TAXELを活用した専任WEBメディアコンサルタントからの、
マネタイズ・グロース支援をさせていただいており、
多くのWEBメディア様からご評価頂いております。

TAXELの特徴
TAXELの機能
01
読了とヒートマップ
ユーザーのコンテンツ満足度を図る指針として注目されている読了率。PV数と掛け合わせることで、より高品質なコンテンツの生成が可能になります。さらにヒートマップ機能を駆使することでUI/UX双方の改善につなげ、読みすすめたくなるUIと、優れたUXの両方を作り上げることができます。

02
タイアップ広告支援
通常のレコメンド記事・広告掲載に加え、レコメンドウィジェット内に、指定したページへの遷移設定可能な純広告・タイアップ広告誘導配信も設定可能です。掲載原稿(見出しや画像)の比率設定・ABテストも可能なため、純広告・タイアップ広告の誘導枠管理を運用型広告として扱えます。

03
動画広告
静止画のインフィード型広告に加え、収益性が高い動画広告もTAXELでは配信可能です。ウィジェット枠内にマッチした形式で配置し、UI・UXに影響を与えません。インビューでの自動再生、デフォルト音声無しのため、ユーザーフレンドリーな設計となっています。

04
ABテスト
ABテスト機能により、それぞれのメディアに最も効果的なウィジェットデザイン、広告配信設定、レコメンド設定等を管理画面上で簡単に分析・レポーティングできます。細やかなチューニングにより最適なパターンの検証が容易なため、メディア改善が行いやすい環境を提供可能です。

導入・お支払い
お申し込みの前にまず、導入イメージや導入の流れ・お支払いについて
知りたい場合は次のページをご覧ください。